HTTP Performance beim Laden von Websites
Leistung zahlt sich aus. Schneller ladende Websites verbessern nachweislich die Bindung, Loyalität und Zufriedenheit der Besucher, insbesondere auf mobilen Geräten. Die Ursache für viele Verzögerungen der online Performance ist die Kommunikation zwischen dem Browser und dem Server, der Bereich von HTTP. Das neue HTTP 2-Protokoll bietet Webentwicklern enorme Leistungsverbesserungen wie Multiplexing, komprimierte Header und Server Push. Sie sollten erkennen, wie Sie die Leistung Ihrer Websites mithilfe von HTTP2 optimieren können. Morten Rand-Hendriksen, Autor des leitenden Personals, zeigt, wie Sie beispielsweise Bilder, die größere Ressourcen benötigen, im Programmcode, des Datei-Cachings sowie Serverbereitstellung und Browserhandling optimieren können. Erfahren Sie, wie Sie HTML, CSS und JavaScript minimieren und mithilfe des Netzwerks, die die Bereitstellung von Inhalten deren Downloadzeiten verkürzen können. Lösen Sie sich vom alten und einschränkende HTTP-Protokollen und begeben Sie sich ein neues Zeitalter des blitzschnellen Webs.
Einblick in die Geschichte
Die Version 1.1 des ehrwürdigen HTTP-Protokolls war 18 Jahre lang die Domäne des Internets.
Seitdem sind ehemalige statische Websites zu textgesteuerten Dokumenten mit interaktiven geworden, die medienreichen Anwendungen gerecht wurden. Die Tatsache, dass das zugrunde liegende Protokoll während dieser Zeit unverändert blieb, zeigt allerdings, wie vielseitig und universell es eingesetzt wurde. Als das Web jedoch größer wurde, wurden seine Einschränkungen offensichtlicher.
Wir brauchten einen Ersatz und wir brauchten ihn bald.
HTTP wurde bereits Anfang 2015 veröffentlicht und optimiert Website-Verbindungen, ohne die vorhandene Anwendungssemantik zu ändern. Das bedeutet, dass Sie die Funktionen von HTTP2 eine verbesserte Leistung, bessere Fehlerbehandlung, reduzierte Latenzzeiten und einen geringeren Overhead nutzen können, ohne Ihre Webanwendungen selbst zu ändern.
Heutzutage unterstützen:
- Moderne Browser welche http/2 unterstützen 84%
- Webseiten die http/2 nutzen 27%

Persistente TCP-Verbindungen
In früheren HTTP-Versionen musste für jede Anforderung und jeder Antwort eine neue TCP-Verbindung erstellt werden. Mit HTTP / 1.1 wurden dauerhafte Verbindungen eingeführt, die mehrere Anforderungen der Antworten über eine einzige Verbindung ermöglichen. Das Problem bestand allerdings darin, dass Nachrichten nacheinander ausgetauscht wurden. Webserver verweigerten sich, eine neue Anforderung zu akzeptieren, bis vorherige Anforderungen erfüllt wurden.
HTTP2
HTTP / 2 vereinfacht dies, indem mehrere gleichzeitige Downloads über eine einzige TCP-Verbindung möglich sind. Wenn eine Verbindung hergestellt wurde, können Clients neue Anforderungen senden, während sie noch Antworten auf frühere Anforderungen erhalten. Dies verringert nicht nur die Wartezeit beim Einrichten neuer Verbindungen. Es müssen zudem keine konkurrierende Verbindungen zu desselben Clients durch die Server aufrechterhalten werden.
Multiplexing
Dauerhafte TCP-Verbindungen ebneten den Weg der Multiplex-Übertragungen. Mit HTTP / 2 können mehrere Ressourcen gleichzeitig übertragen werden. Clients müssen nicht länger auf den Download anderer Anfragen warten, bevor die Übertragung beginnt. Website-Entwickler setzten seitdem Problemumgehungen wie „Domain-Sharding“ ein, um Browser dazu zu bewegen, mehrere Verbindungen zu einem einzigen Host zu öffnen. Dies führte jedoch dazu, dass Browser mehrere TCP-Verbindungen öffneten. HTTP / 2 macht diese gesamte Praxis überflüssig.
Header Kompression und die Wiederverwertung bereits gesendeter Daten
Im Protokoll HTTP / 1.1 sind Header nicht komprimierbar und werden für jede neue Anforderung neu wiederholt. Mit der Anzahl der Anforderungen wächst aber die Anzahl der doppelten Header-Informationen. HTTP / 2 eliminiert redundante Header und komprimiert die verbleibenden Header, um die während einer Sitzung die wiederholte Datenmenge einschneidend zu reduzieren.
Unterstützt meine Site bereits HTTP / 2
Mehrere große Webserver und Content Delivery Networks (CDNs) unterstützen bereits HTTP / 2. Sie können am schnellsten prüfen, ob Ihre Website HTTP / 2 unterstützt, indem Sie mit Ihrem Browser zu dieser Website navigieren und die Developer Tools öffnen. Drücken Sie in Firefox oder Chrome die Tastenkombination STRG-Umschalt-I oder die Taste F12. Und klicken Sie danach auf die Registerkarte „Netzwerk“. Laden Sie die Seite erneut, um die Tabelle mit der Liste der Antworten zu füllen. Klicken Sie mit der rechten Maustaste auf die Spaltennamen in der Tabelle und aktivieren Sie den Header „Protocol“. In dieser Spalte wird HTTP / 2.0 in Firefox oder h2 in Chrome angezeigt, wenn HTTP / 2 unterstützt wird, oder HTTP / 1.1, wenn dies nicht der Fall ist.


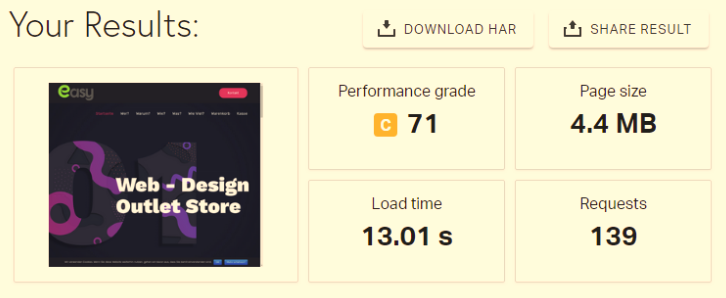
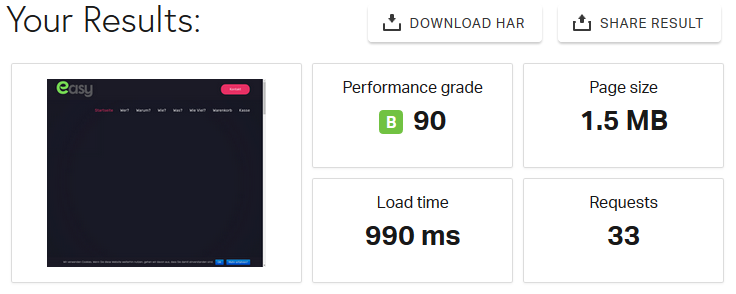
SEO + Performance Optimierung aus Bad Kreuznach
Hosting Fixers aus Bad Kreuznach bietet Ihnen als Kunde das Know-How, um die Server Ihres Betriebes auf HTTP / 2 umzustellen. Mögliche Kunden, die Ihre Website aufrufen, werden damit mit kürzeren Ladezeiten belohnt, um schneller Informationen zu finden, um Ihre Produkte zu bestellen. Wir setzen Natürlich nicht nur auf HTTP2 sondern auch noch auf viele andere Cache Tools z.b in PHP oder auch auf eine Perfekte Optimierung der Datenbank mit den entsprechenden INDEX damit die Suche schnell abläuft.
Für unseren Kunden im Beispiel über diesem Text habe ich neben Nginx auch Memcached im Einsatz und konnten somit ein sehr gutes Ergebnis erzielen. Auch das langsame WordPress – WooCommerce konnte Optimiert werden.